Fluqi, jQuery UI & disabled JavaScript
As some of you might be aware we recently released the Fluqi library as open source. I won’t repeat the ins-and-outs, but suffice to say Fluqi is a set of helper classes for building websites using the excellent jQuery UI widgets in a fluent manner.
I built Fluqi because I grew tired of typing out the same HTML mark-up on lots of pages to achieve a similar objective. I’ve been making changes to toepoke throughout the development of Fluqi as a dogfooding exercise and thought I’d share some of that experience.
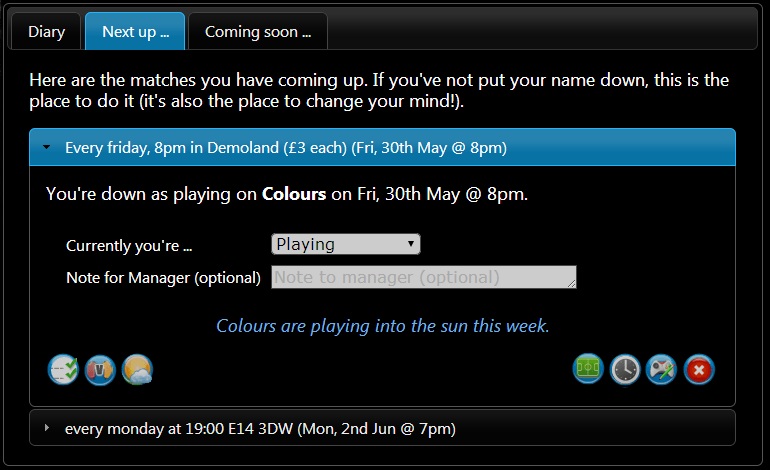
For instance we have a screen showing matches that are coming in the future, and whether the user has said they’re playing or not. With JavaScript active the user sees this:
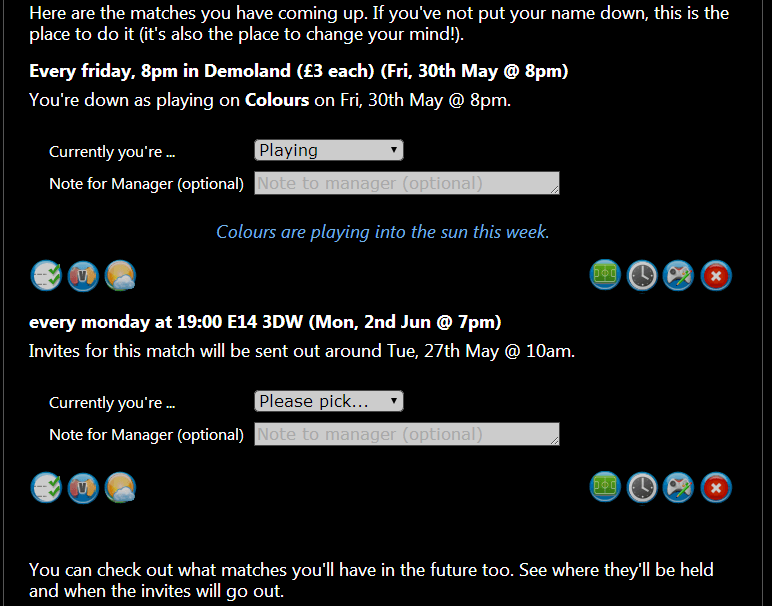
As you can see, the screenshot shows a tab widget with an accordion widget inside each tab. toepoke was built from the ground up to be progressive so the site is still usable to people with JavaScript disabled. So without JavaScript, the same screen looks like this:
It’s not very pretty, but it is still useable.
When developing Fluqi one thing I wanted to do was to be able to still have the look and feel of the jQuery UI widgets, even if JavaScript was disabled. After implementing Fluqi on our own website we now use the following code to create the tab widget above (the accordion part is omitted for brevity):
var tabs = Html.CreateTabs(“tabs”)
.Rendering
.SetRenderCSS(true)
.Finish()
;The important part here is SetRenderCSS(true). This tells Fluqi to draw the CSS classes jQuery UI uses under the hood, which normally are added through JavaScript (but obviously don’t when JavaScript is disabled).
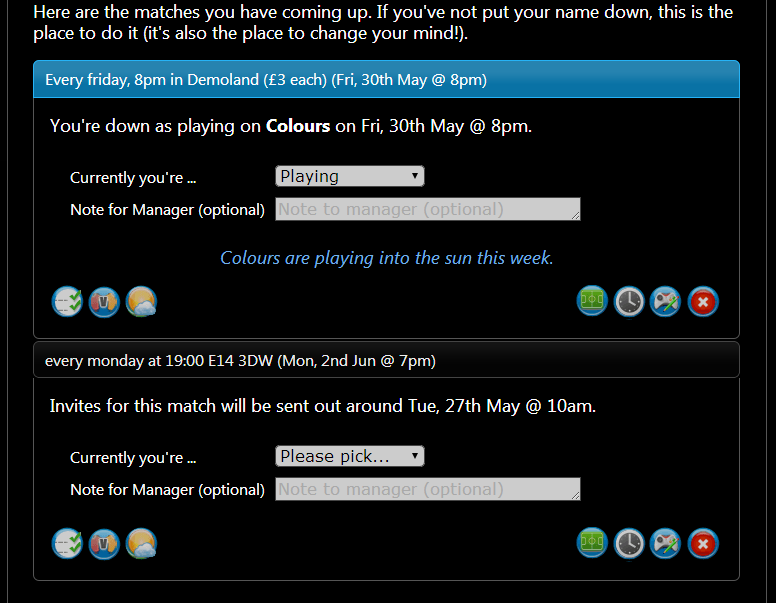
The result now looks like this:
As we can see, there’s quite an improvement. The tab widget still looks like a tab, as do the accordion. Naturally the tabs and accordion widgets won’t behave as such as JavaScript is off, but it’s a lot clearer to the user visually what’s going on.
Please note however that there are some areas of the jQuery UI website which advise against adding the CSS classes to your mark-up (which is what the SetRenderCSS(true) method does), however I haven’t found any problems in doing this so far. So as always, test it before going into production :).
Posted in : css, development, fluqi, jquery-ui, techie-stuff